
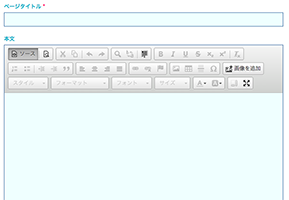
CMSーコンテンツマネージメントシステム
比較項目でも記事にしましたが、
このCMSに慣れることがショップ作りの一つ目の階段になります。
ブログをやってる方には馴染みのある画面だと思いますが、
簡単にいえば、
文章を書いて、それに装飾をしていく
ということです。
これに馴染みがなければ、
「なんだろうこれ」というところから始まるので
ショップ作りにちょっと時間がかかったりするわけです。
さて、
CMS自体の作りは簡単なので、
どんどん文章を組み込んでいけばいいわけですが、
そこはネットショップ。
テンプレートをCMSで開くと、
見慣れないコードががんがん貼られてます。

ここで諦める人もいます 笑
ネットショップなので、
商品は一括でコードを書いて表示する仕組み。
購入ボタンを押しても、何も起きなければ意味がないので、コードによって制御されている。
そのためにいろんなコードが書かれているわけです。
逆に言えば、
そのコードを自分で入れなくても良いので、
「楽してる」と思った方が正解だと思いますよ。
とは言え、HTMLやCSSの仕組みを知らないと、
「どこに何が記載されているのかというのがわからない」
という悩みにぶち当たります。
これも
「<!– ~ –>」
囲まれた部分である程度わかると思います。
最初のうちは、
形を崩さないよう気をつけて、
いろいろ項目を増やしてみたり減らしてみたりするといいです。
間違ったら修正する前に戻すこともできるので、
思い切ってやってみるのも有りだということです。
とりあえず、
このコードが書かれているということに慣れる。
そして一つ一つ何か書いたら、確認してどう表示されるか確認してみる。
これが一番大事かなと思いますよ〜。
こんなんで挫折しないように!

















この記事へのコメントはありません。